14 Dic ¿QUÉ SON LAS CORE WEB VITALS DE GOOGLE?
Las Core Web Vitals de Google forman parte del nuevo factor del ranking del buscador más utilizado en el mundo. En español se llaman «métricas web esenciales» y se presentan como una oportunidad para mejorar el posicionamiento web.
Con ellas se puntúa las páginas en base a 3 nuevas métricas que se incorporan a las que ya se utilizan en la Page Experiencie de Google. Esta puntuación, además de tener un impacto en el posicionamiento natural de nuestra página, también lo tendrá sobre el CPC o coste por clic de los anuncios de Google Ads.
¿Qué son las Core Web Vitals?
Son un conjunto de métricas que permiten medir la calidad de experiencia del usuario (UX). Este análisis mide aspectos técnicos y no de contenido, y analizan especialmente los primeros segundos de la experiencia de los visitantes utilizando para ello tres parámetros.
Parámetros esenciales en las métricas de Core Web Vitals
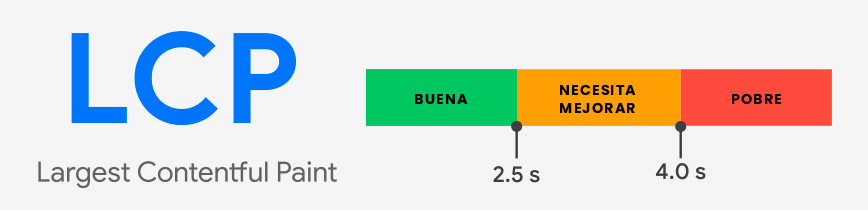
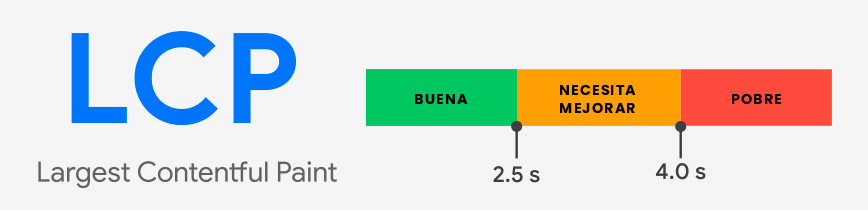
- Largest Contentful Paint (LCP): ¿Cuánto tarda en cargar el elemento que tiene mayor peso de la página?
- First Input Delay (FID) o latencia de primera entrada. ¿Cuándo pueden los usuarios comenzar a interactuar con la página?
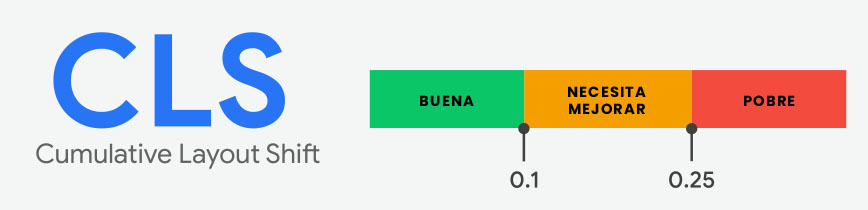
- Cumulative Layout Shift (CLS) o cambio de diseño acumulado: ¿Cuántos cambios inesperados de producen en el diseño visibe durante la carga?
Para conocer los aspectos a mejorar sobre estos parámetros en nuestra web y cumplir las exigencias del algoritmo de Google podemos medirlas con la herramienta Web Vitals, que podremos encontrar dentro de de Google Search Console o también como una extensión que podemos incorporar en el propio navegador Google Chrome.
Otras de las herramienta que nos ofrece Google son:
- Page Speed Insights
- Chrome UX Report
- Chrome DevTools
- Lighthouse

Largest Contentful Paint o carga del contenido más grande. ¿De qué se trata?
Esta métrica mide la velocidad de carga del contenido más grande que se encuentra en la página, de esta menara la visión es la perspectiva de un usuario real. Para que Google lo considere adecuado no deberá de pasar de los 2,5 segundos, como muestra el gráfico.
¿Cómo mejorar la puntuación LCP o de carga de contenido más pesado?
Tenemos que tener en cuenta a qué elementos de nuestra web afecta, especialmente podemos destacar:
- Etiquetas <img> y <video>
- Elementos que se encuentran dentro de otros
- Contenedores con una imagen de fondo cargada a través de una url
- Elementos Block-level
Para mejorar la puntuación en este ranking podemos:
- Optimizar las imágenes (como os contamos en este artículo) y también vídeos que se encuentran alojados en la página.
- Corregir posibles bloqueos en procesos de Javascript y CSS, minimizandolos.
- Mejorar la respuesta del servidor donde tenemos alojada la página.

First Input Delay (FID) o latencia de primera entrada
En esta métrica se analiza la interactividad entre el usuario y la web, este valor informa del tiempo que debe esperar el usuario desde que entra hasta que puede interactuar en la página una vez se carga el contenido. Por ejemplo desde que hace clic en algún elemento y la página puede responder.
En este caso Google estima la duración adecuada cuando es inferior a los 100ms. Este proceso puede verse afectado por archivos JavaScrip muy pesados.
¿Cómo mejorar la puntuación FID o o latencia de primera entrada?
Para optimizar la métrica FID se podrá analizar con Lighthouse, aunque esta herramienta no analiza la métrica de campo, si podrá ayudarnos implementar la mejora.
Será importante:
- Eliminar scripts innecesarios de terceros
- Usar scripts en segundo plano para que no bloqueen la página en la que el visitante está navegando.
- Tener activada la memoria caché, para que el contenido se cargue de manera más veloz a los usuarios que ya hayan visitado anteriormente la web
- Dividir la Long task (o tareas que tienen una duración de más de 50ms) en tareas más pequeñas.
- Mantén las peticiones bajas y el tamaño de transferencia al mínimo.

Cumulative Layout Shift (CLS) o cambio de diseño acumulado
En este métrica se mide la estabilidad visual. Es posible que en alguna ocasión mientras esperas a que se cargue el contenido de la web hayas clicado en un botón que más tarde se haya recolocado y cambiado de lugar o que un bloque de texto se haya desplazado y esa estabilidad es la que valora este parámetro, en este caso lo aconsejable es que siempre sea mejor a 0.1 segundos
¿Cómo mejorar la puntuación CLS o cambio de diseño acumulado?
mejorar la estabilidad del diseño se puede lograr incluyendo los atributos de tamaño para los elementos como imágenes videos… y de esta menara permanezca el espacio mientras se carga el contenido en el navegador.
Guardar espacios para los elementos de anuncio, para que al aparecer de forma repentina no desplace los contenidos.
Cuidar el contenido dinámico como los avisos de GDPR o los formularios de suscripción a un boletín de noticias en formato pop up.
Posicionamiento y Core Web Vitals de Google
Las Core Web vitals se han agregado al resto de factores de posicionamiento que Google engloba en Page Experience. Aquellas páginas que no cumplan estas nuevas directrices podrán acusar un descenso de posición que ocupan en la página de resultados de Google.
Para obtener los mejores resultados es importante estar siempre atento a los modificaciones de los algoritmos de Google y adaptarse a los nuevos parámetros. Confía el posicionamiento de la página web de tu empresa a una agencia de marketing de confianza. En Prisma Imagen y Diseño somos expertos en posicionamiento web Asturias. Consúltanos sin compromiso y te ofreceremos la mejor estrategia adaptada a las necesidades de tu empresa. Solicita ya tu cita sin compromiso 985 565 867 – 984 836 842.
¡Síguenos en Instagram!